안녕하세요 Aiden입니다.
다국어 지원을 위한 방안 중에서 브라우저의 번역 기능을 활용하는 방법에 대해 고민해 봤습니다.
브라우저에서 제공하고 있는 번역 기능을 사용하는 방법을 먼저 설명해 드리려고 합니다.
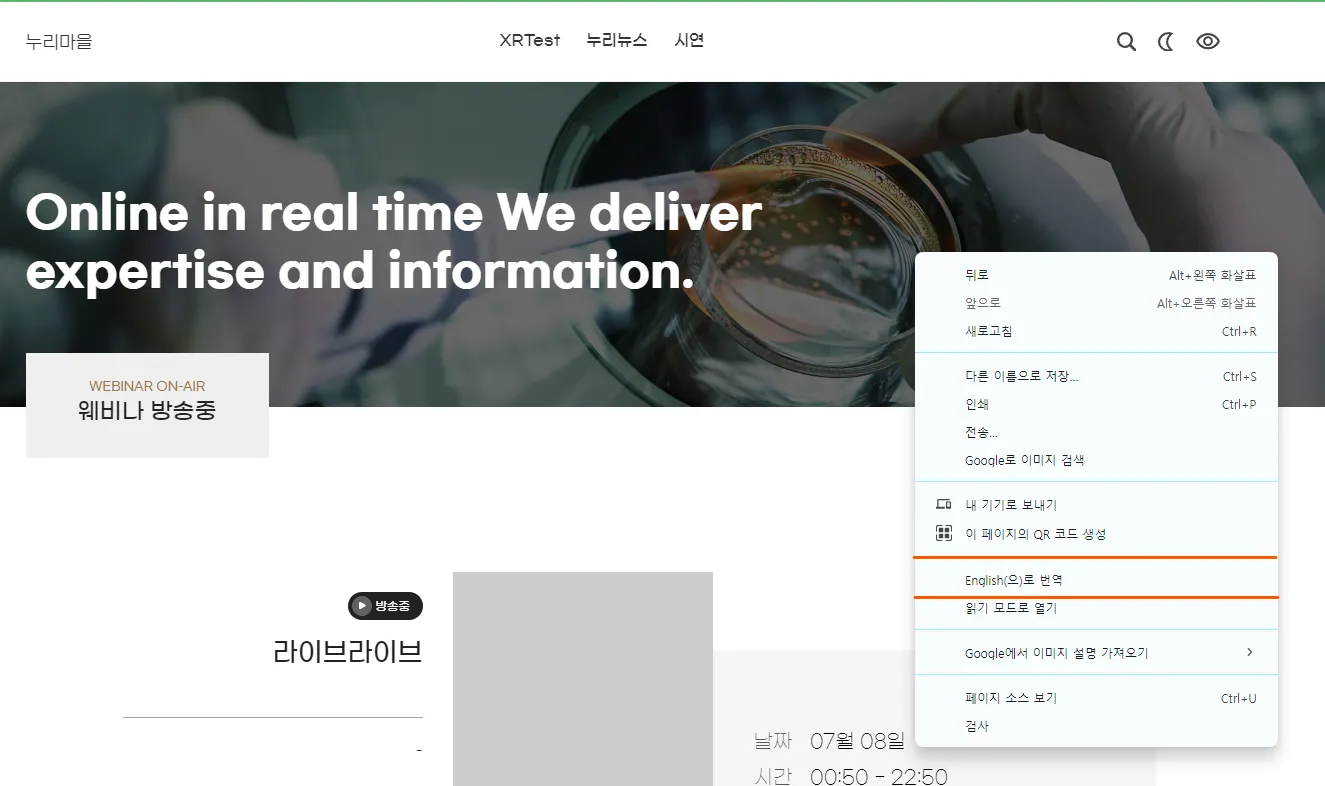
다국어 번역하고싶은 페이지에서 우측 마우스 클릭 > 다국어(으)로 번역 을 클릭하면 되는데요.
브라우저에서 우클릭하고 번역 기능을 포커스한 모습
해당 기능을 통해 페이지의 언어를 선택한 다국어로 변환이 가능합니다.
하지만 이는 브라우저에서 제공하고 있는 기능이기 때문에, 아래와 같은 현상이 발생되는데요.
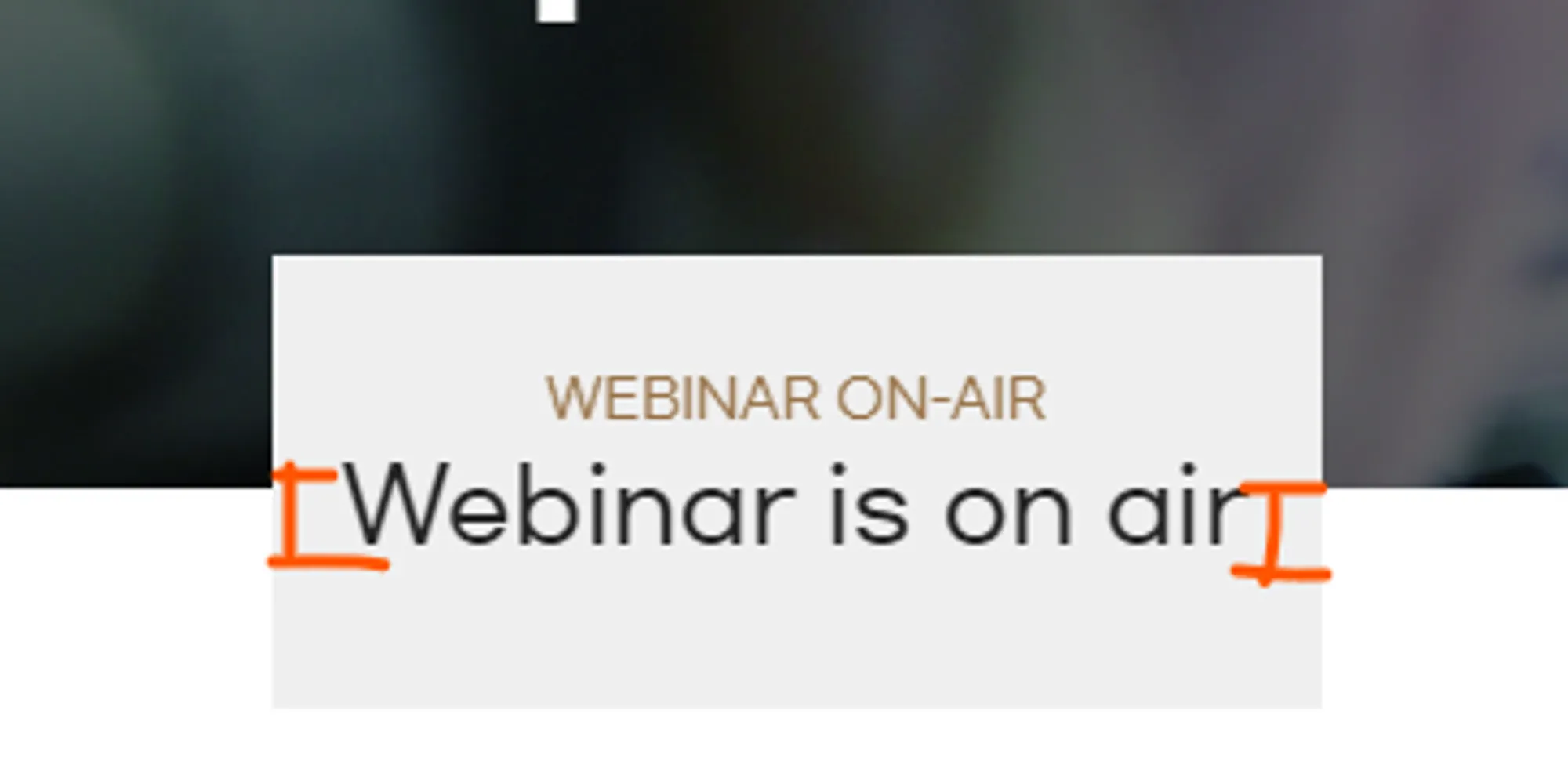
1. 번역으로 인해 텍스트가 길어지거나 짧아지면서 상하/좌우 여백 등 디자인에 대한 심미성이 떨어집니다.
2. 아래처럼 “1개” 수량을 세는 의미를 영문 또는 일어 등으로 번역 시 “1 dog”, “1犬”으로 번역되는 것을 볼 수 있습니다.
텍스트가 길어지면서 좌우 여백이 답답해보인다.
버튼의 width가 고정되어 있어 padding이 필요하다.
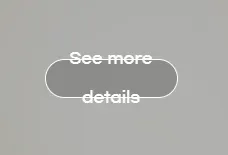
텍스트 길이가 길어 영역을 벗어났다.
이처럼 브라우저의 기본 기능을 활용하게 되면 의미와 맞지 않게 번역될 수도 있습니다.
따라서 번역 진행 시 미완성되어 보이는 이러한 결과에 대해 별도의 작업이 수반됩니다.
우선적인 작업으로는 스타일 수정을 통해 범위있는 스타일로 수정 및 반영하는데 반응형 작업과 동일하다고 볼 수 있습니다.
결국 텍스트가 길어지거나 줄어드는 경우를 파악하고 적용해야 하기 때문인데요.
가령 정해진 width값을 초과해 텍스트가 길어지면 위처럼 정해진 영역을 벗어나게 됩니다.
텍스트가 벗어나는 이유로는 CSS 작업 과저에서 width, height 값을 고정하여 작업했을 경우가 있는데, 그 이유는 디자인에 맞게, 심미성을 위해 정해진 영역을 보여주고자 값을 고정합니다. 결국 해당 영역이 더이상 늘어나거나 좁아지지 않도록 하기 위한 것입니다. 물론 다국어를 위해 모든 UI를 유연하게 만드는 것은 제한적이고 본래 디자인을 해칠 수 있기 때문에 시각적으로 부자연스럽거나 의미가 다르게 해석되는 경우에서만 작업해줍니다.